بسم الله الرحمن الرحیم
279
برای ساخ image map در مطلب مشابه قبلی درباره نحوه کد نویسی این تکنیک توضیحاتی داده شد . اما در این مطلب قصد دارم با معرفی سایت بسیار جالب کار ساخت یک نقشه تصویری خیلی راحت میشه. در این روش به صورت آنلاین و کاملا بدون کد فقط با چند کلیک ، میشه یه نقشه تصویری ساخت.
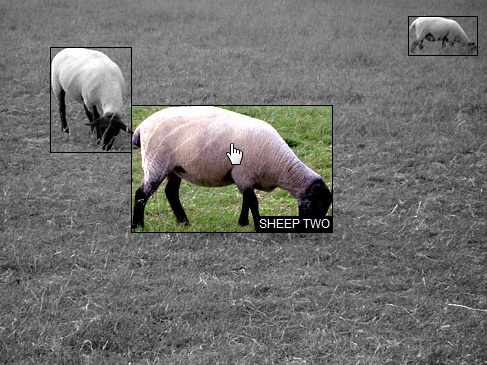
نقشه تصویری یا image map چیست ؟ یک تکنیک که با کمک CSS میتوان به قسمتی از یک عکس لینک داد . بیشتر برای سایت های پر حجم مورد استافده قرار میگیرد.
مرحله اول عکس مورد نظر رو با فتوشاپ یا نرم افزار های دیگه بسازید.
مرحله دوم : به آدرس لینک برید
( http://webpresencepartners.com/tools/css-image-map-generator )
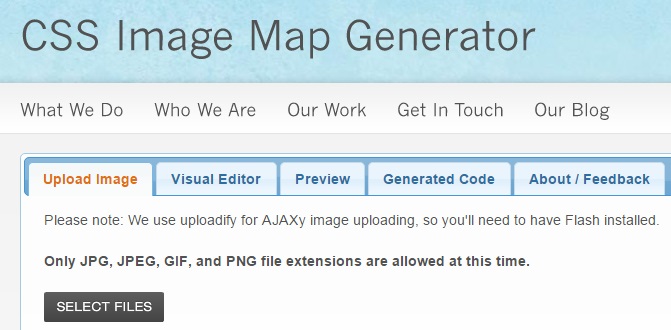
مرحله سوم : عکس خودتون رو از تب آپلود عکس آپلود کنید . سایت خودش عکس شما را بعد از چند ثانیه با ابعاد کامل به تب بعدی می بره و فقط صبر کنید.
مرحله چهارم : در تب ویژوال ادیتور با دکمه ی Add link یک کادر درست میشه اون رو به محل لینک مورد نظر خود بکشید و اندازه رو تغییر بدید .
مرحله پنجم : گوشه کادر نقطه چین قرمز رنگ دو تا دکمه ی آیکون Edit , Delete هستند که میشه مقصد و عنوان لینک رو تنظیم یا درغیر این صورت لینک رو پاک کرد .
مرحله ششم : در تب Preview نتیجه کار خودتون رو ببینید.
مرحله هفتم : در تب Generated Code میتوانید کد CSS و HTML نهایی خودتون رو کپی بگیرید . (پایان ساخت)
در جایی از سایت یا وبلاگ خودتون که میخواهید این نقشه حضور داشته باشه اونجا پیست کنید
مرحله هشتم : (مهم) در اولین خط کد HTML در قسمت دارکتوری عکس یعنی اینجا
<div class="map_image" style="background-image: url('*************************');">
باید عکس خودتون رو در یک سایت مخصوص آپلود عکس آپلود کنید تا همیشه دردسترس باشه و لینک عکس رو با پسوند مخصوص عکس در جای ستاره ها کپی کنید .
![]() دریافت اپ
دریافت اپ