مطلب 180
روزنامه دیواری
ترفندها
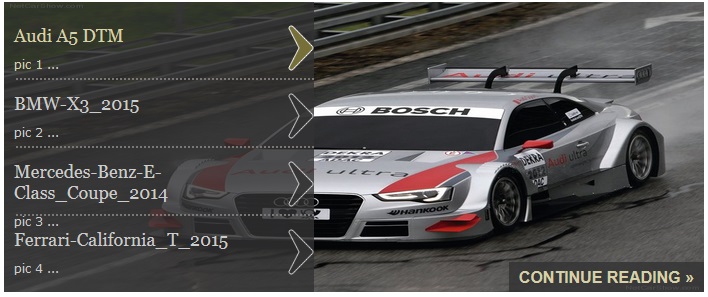
اسکریپت اسلایدر خبری
در ابتدا باید بین تگ head فایل های زیر رو به سایت خودتون وارد کنید. ( این فایل ها در ضمیمه مطلب آپلود شده )
<link rel="stylesheet" href="styles/layout.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="scripts/jquery.slidepanel.setup.js"></script>
<script type="text/javascript" src="scripts/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="scripts/jquery.tabs.setup.js"></script>
بعد از اینکه فایل های بالا رو از ادامه مطلب دانلود کرده و در سایت خودتون آپلود کردید حالا کد های html زیر رو بین تگ های body در محل دلخواه وارد کنید.
<div id="featured_slide">
<div id="featured_wrap">
<ul id="featured_tabs">
<li><a href="#fc1">سجود برا? خدا<br />
<span>خوش آمد?د</span></a></li>
<li><a href="#fc2">Nullamlacus dui ipsum<br />
<span>Nullamlacus dui ipsum conseqlo borttis.</span></a></li>
<li><a href="#fc3">Nullamlacus dui ipsum<br />
<span>Nullamlacus dui ipsum conseqlo borttis.</span></a></li>
<li class="last"><a href="#fc4">Nullamlacus dui ipsum<br />
<span>Nullamlacus dui ipsum conseqlo borttis.</span></a></li>
</ul>
<div id="featured_content">
<div class="featured_box" id="fc1"><img src="images/demo/01.png" alt="" />
<div class="floater"><a href="#">Continue Reading »</a></div>
</div>
<div class="featured_box" id="fc2"><img src="images/demo/02.png" alt="" />
<div class="floater"><a href="#">Continue Reading »</a></div>
</div>
<div class="featured_box" id="fc3"><img src="images/demo/03.png" alt="" />
<div class="floater"><a href="#">Continue Reading »</a></div>
</div>
<div class="featured_box" id="fc4"><img src="images/demo/04.png" alt="" />
<div class="floater"><a href="#">Continue Reading »</a></div>
</div>
</div>
</div>
</div>
دقت کنید آدرس تصویر شما با توضیحات کمی از هم فاصله دارن و ابعاد عکس ها استانداردش باید 700 در 290 باشه که اگر بیشتر یا کمتر باشه مشکلی نداره .
فایل های ضمیمه این مطلب
![]() دریافت / لینک اصلاح شد.
دریافت / لینک اصلاح شد.




 حامد
حامد